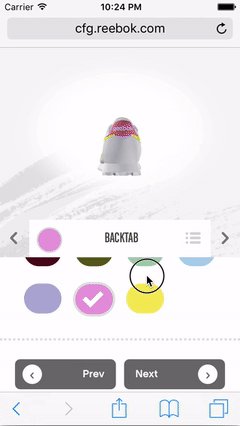
Objective: create your unique product look on the go
Fluid Product Customization is a B2B SaaS solution that enables eCommerce companies to provide made-to-order offerings to its end users. It was initially designed for desktop browsers only, with limited UI patterns. As shoppers shift from sitting in front of computers to on-the-go, providing rich mobile experiences became a crucial part of the product strategy.
My role
I helped the team reach this vision. I designed the product level layouts and interactions, guided customer-facing implementation team & agency designers to design& launch for notable brands.
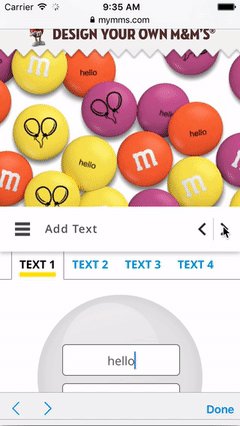
Customer launches since 2015: Fender, MMs, Chaco, Keds, Sperry, Reebok, Uggs, Taylor Made.
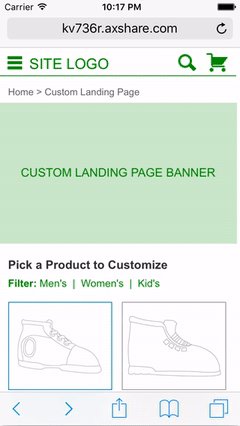
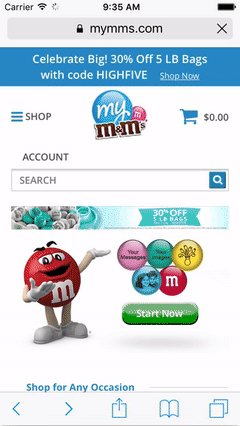
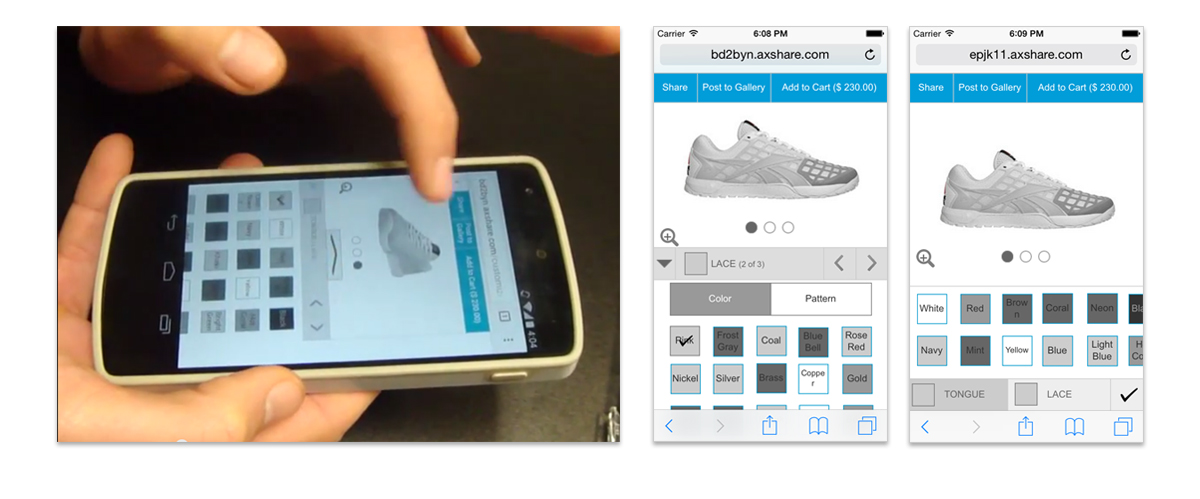
This GIF screenshot takes some time to load. Thank you for your patience.

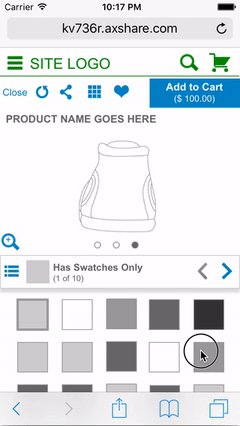
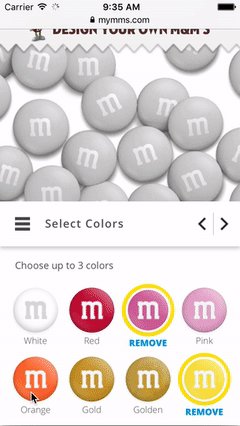
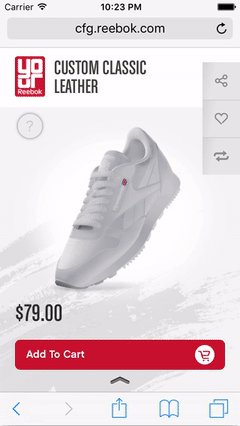
This GIF screenshot takes some time to load. Thank you for your patience.

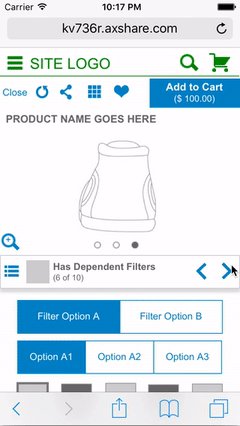
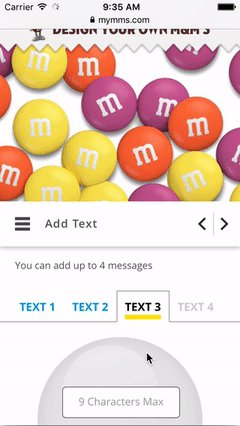
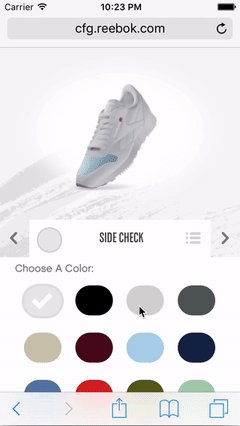
This GIF screenshot takes some time to load. Thank you for your patience.

Rediscovered user needs & pain points
I stepped back to re-discovered user pain points in our existing customizers and other customization processes. I researched users that fell into the bucket of 18-40 years old, shopping in North America and have a fairly high monthly income (since customized products typically cost 20%-30% more than regular product offerings).

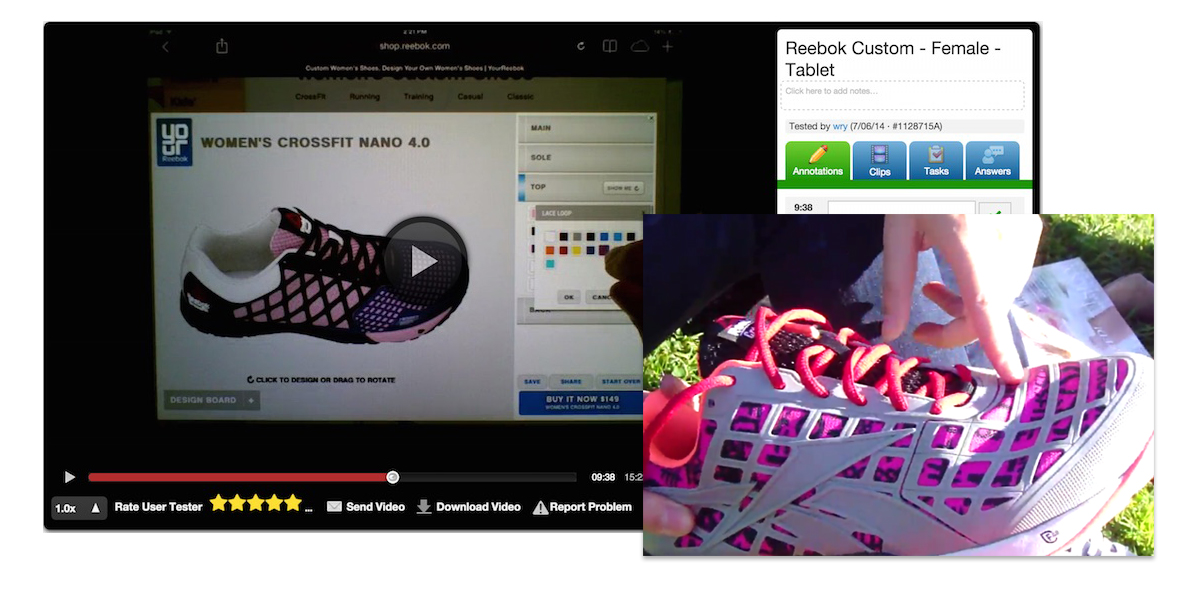
I led several online/in-person tests, user interviews, in-store field trips to re-discover user needs.
- 20+ online/in-person user testings on Fluid or competitor customizers, as well as informal talks on what people expected to do while customize products.
- 5+ in-store customization field trips: I talked to store associates on their different aspects of their customization program (popularity, design process etc.), and observed their process, e.g. how a user is guided during customization.
I summarized some major issues that may result in unpleasant online customization experience, in general:
- Too many customizable parts and options: users worry about spending too much time but end up with a mediocre design
- Learning curves between customizable parts and the terms: users have learning curve to figure out terms and associated parts, e.g. users have trouble relating terms like midsole, outsole to the actual product parts
- Not knowing where they are: users want to know what have been customized, what not and where they are in the progress
- Not confident enough to buy: users want more confidence to make final purchase without worrying about non-return policy, e.g. users worry if the product will fit
- Add-on price is not clear: users hate gimmicks and want to have a crystal clear ideal on what the base price is and what options cause pricing changes.
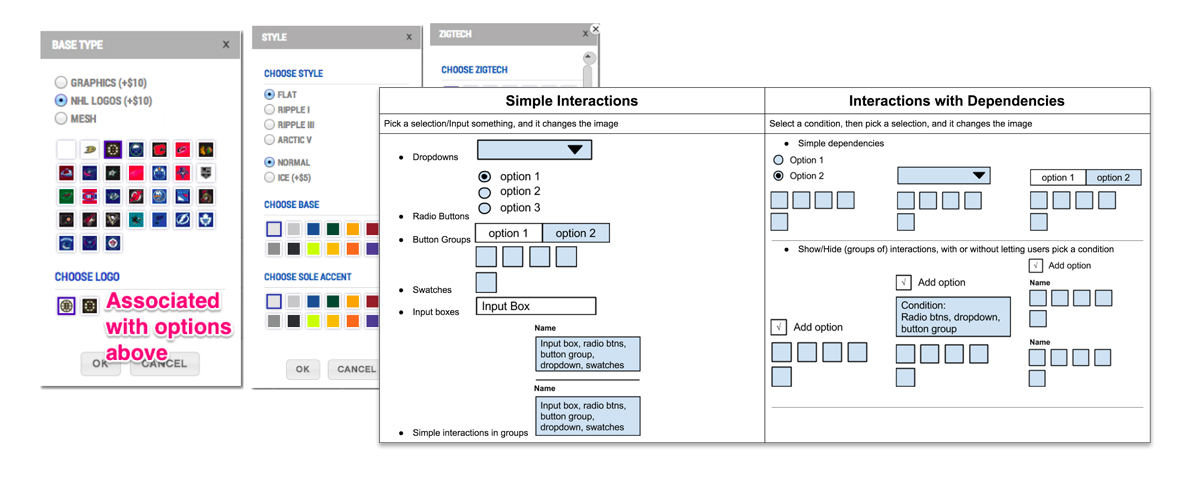
Analyzed existing data complexity & dependencies
Some existing Fluid customers have very complex customization options and dependencies. To ensure the new mobile design can accommodate these special needs, I analyzed data complexity of Fluid’s existing customers, grouped them into categories, so I can design for each category accordingly. I’ve got great input across teams during this process.

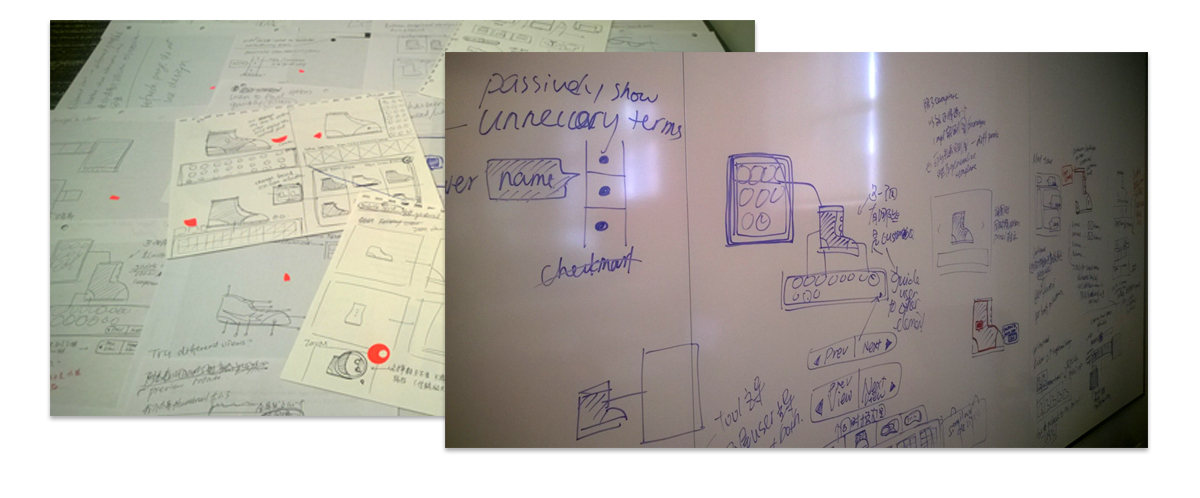
Sketched a ton & narrowed down to viable options
I brainstormed with product management to find ways to address those major issues. Putting existing configurator designs aside, I did tons of sketches to seek solutions from the UI perspective. For design inspirations, I keep a list of 200+ existing configurators at hand as a reference and evaluated them in terms of usability and interactions. I’ve also researched a variety of UI patterns.
With all the data analysis, I narrowed the designs down to a few viable UI layouts and patterns, that were were flexible enough to handle different customer needs.

Iterated designs
I prototyped in low & high fidelity and led about 30 user testings to get feedback and iterate the designs. I invited designers from our agency department to design critique sessions and help with brainstorming.
We nailed down 2 mobile design variations for the roadmap.

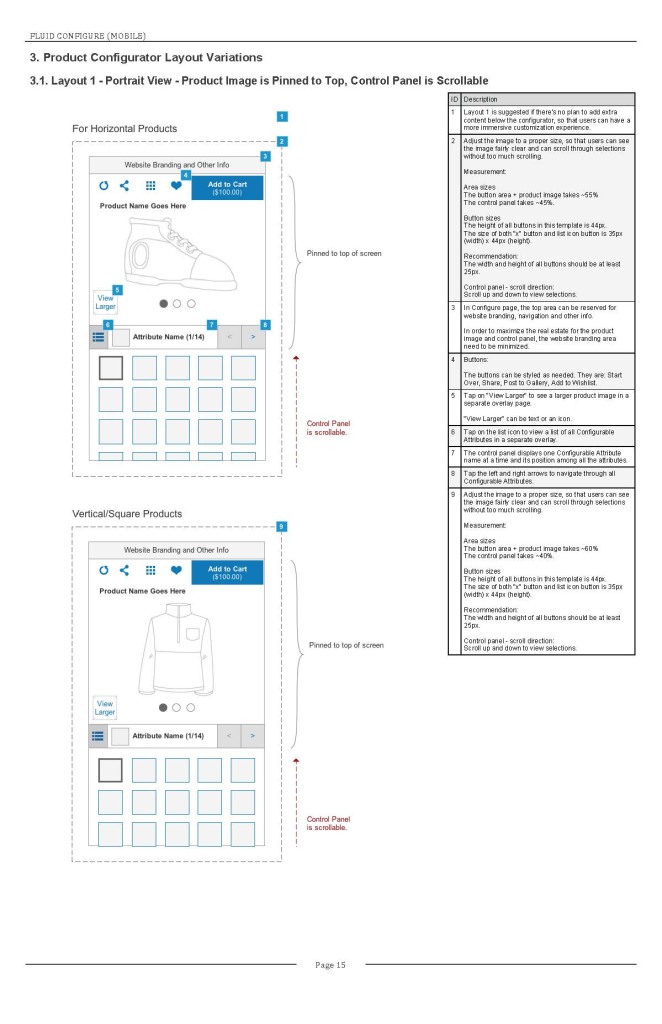
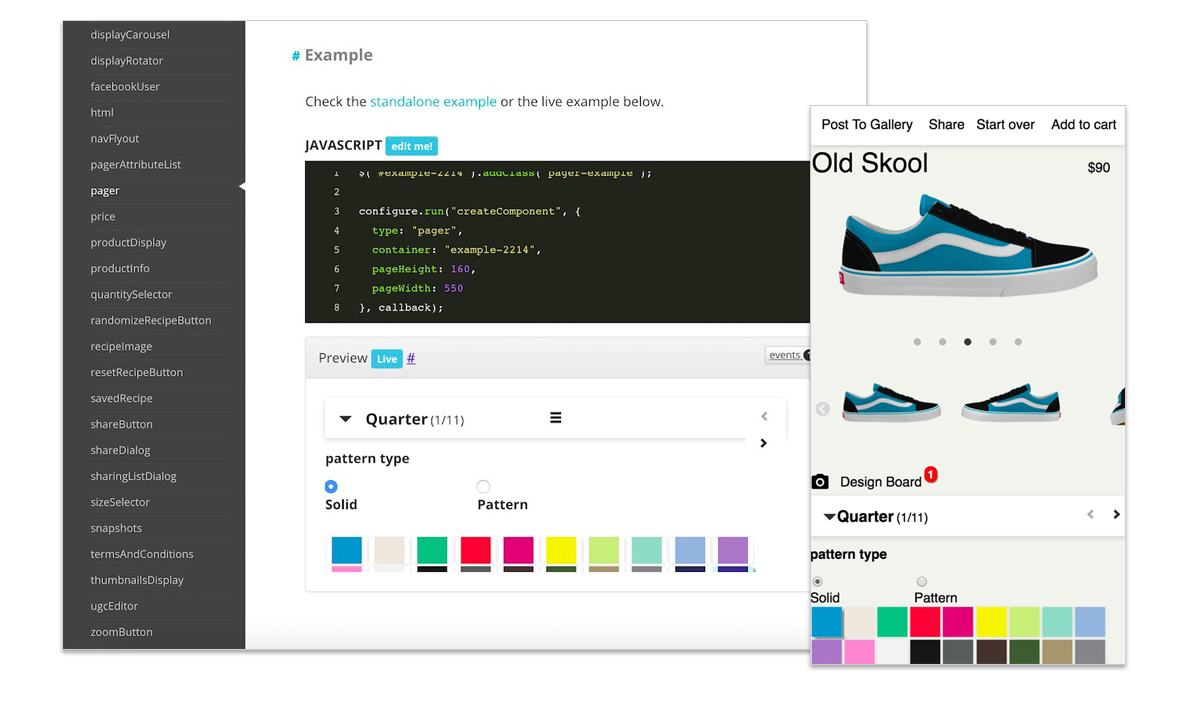
Documented product-level UI components & layouts
In order to better support the customizer, I worked with engineers to upgrade the legacy system to an API-based version, by breaking down & grouping relevant components, as well as ensuring UI components were developed as designed.

Provide guidance to customer project teams
I provided guidance and documentations to our customer implementation team and agency designers to launch customizers for customers.
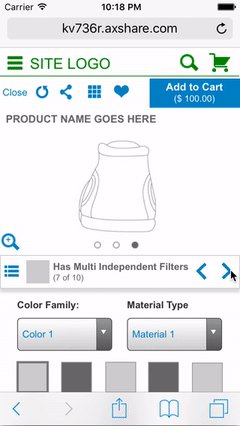
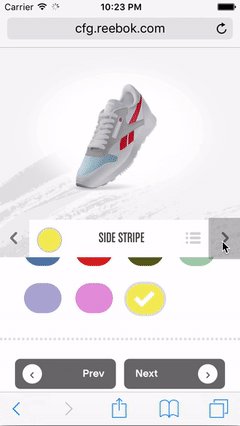
This GIF screenshot takes some time to load. Thank you for your patience.