Font selection is an important part of web design and development. The designer does not only need to pick a beautiful font that matches the design style, but also wants this font in the real website to be rendered as close as possible to her design. We have four choices for font size unit when it comes to CSS font-size – pt (point), px (pixel), em and percent. Knowing when to use the proper unit is essential for your web page rendering. If you are not careful enough about the font size unit, you web pages may end up great in some browsers, ugly in some others, and broken in rest of browsers.
Continue readingPost Category → All
Nir Eyal: Behavior Design
Nir talks about behavior design in this excellent video. He gives a nice intro to this concept and several great examples about how companies (e.g. Facebook, Pinterest, Zynga) change user habits, and what every designer should know about creating products that users love. I strongly recommend this video if you are a product owner, product manager, UI designer or UX designer like me.
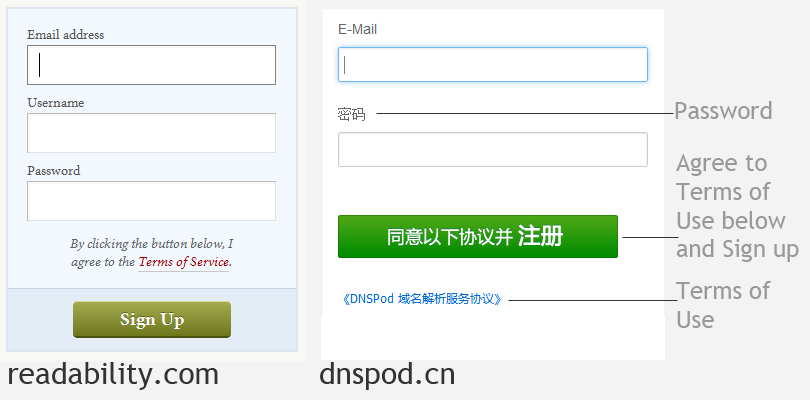
Continue readingSign up for a Website: Password Field One vs. Two

My friend showed me 2 websites sign-up pages that have one single password entry. This was my first time to see a sign-up process without re-entering password. Did some comparison with 2-password sign-up process, and it’s hard to tell right or wrong without data. Designers may have different reasons why they design something as it is, but designers are not end users. So this is when we need to have some user tests.
Continue readingHow IT Projects Really Work by Project Cartoon
I came across this awesome image quite a while ago. Most of times, people describe how projects work in words, and what I can get is just a rough impression. This image, however, just uses such a simple example and explains all!
Continue readingDo, or do not. There is no “try”.
Do, or do not. There is no “try” if you want to get things done.
Continue readingSteve Jobs & “One More Thing”
If Apple continues pursuing perfection relentlessly and brings us products with innovation, joy and excitement, that’s the best proof for its existence.
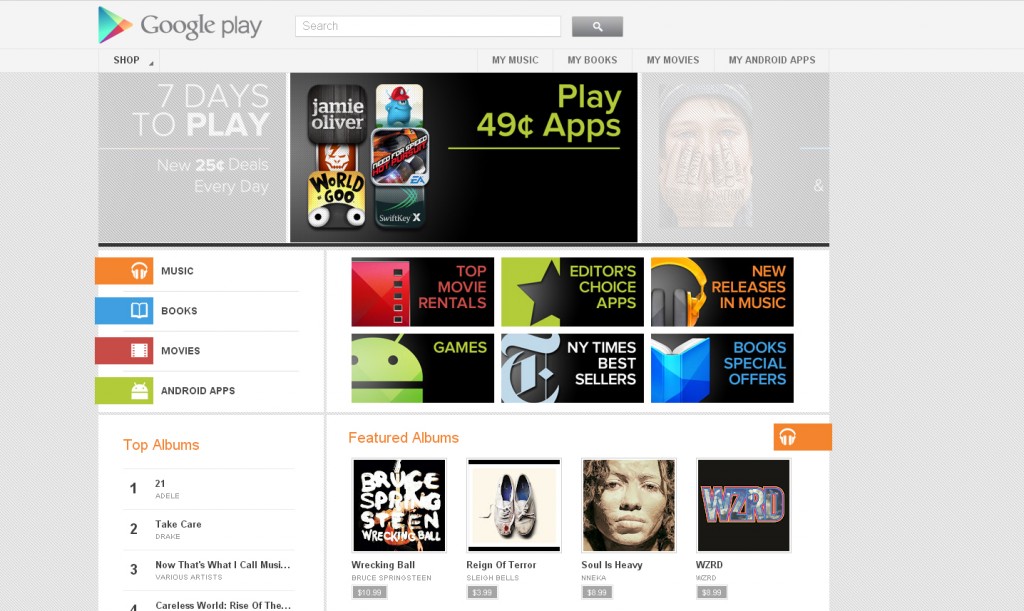
Continue readingVery Cool UI. Google Play.

I happened to come across this page somehow. Google Play! Hey why I have never heard it before, it’s right there in Google Products page – called Google Music for now. Hmm. I had to admit that I fell in love with this visual design immediately. I like its clean, simple interface – I tried quite a few pages. Fantastic.
Continue readingSelling Benefits
If you are selling something, ask yourself:”What am I really selling?” — Are you selling particular products, services, or features? Or you are selling benefits that you can get for clients.
Continue readingExcellence

You must read this. This is a small piece of paper someone stuck on my company’s kitchen board. Simple as it is, you will know how much you can get from it.
Continue readingThe Power of Words

I am reading a great book called Seductive Interactive Design, and am so impressed with its description about the influence of words. I cannot help to share a little from this “chapter of words”. It definitely gave me a “WOW” when I read the following regarding effective e-mail headlines.
Continue reading